Fallstudie: Web-App-Entwicklung mit React, JavaScript, JSX, CSS-in-JS und Storybook
React-Web-App mit React-Komponentenbibliothek
- Rolle: Senior Frontend Developer (React)
- Kunde: wao.io (Sevenval/Avenga)
- Branche: SaaS / Internet-Dienstleistungen (B2B)
- Zeitraum: 07/2017 – 10/2020
- Projekt: React-Web-App mit React-Komponentenbibliothek zur UI-Konfiguration und Datenvisualisierung von Website-Optimierungen
- Tech Stack: React, JSX, JavaScript, ES6, Storybook, CSS in JS, Git, GitLab
Die SaaS-Plattform wao.io diente dazu, verschiedene Optimierungsmöglichkeiten bezüglich Ladezeit (Web Performance) und Sicherheit (Web Security) für bestehende Websites zu konfigurieren und den erwarteten bzw. erzielten Nutzen grafisch zu visualisieren.
Technisch komplexe Einstellungen und Insights sollte den Nutzern verständlich zugänglich gemacht werden. Die Plattform sollte skalierbar und an veränderte Anforderungen anpassbar sein.
Umsetzung- Entwicklung und Pflege modularer UI-Komponenten in React
- Visualisierung von Live-Daten und Konfigurationen in Echtzeit (React State Management)
- Aufbau und Pflege von Storybook-Dokumentation und modularer Testautomatisierung
Dank einer modularen React-Architektur konnten wir eine anfangs rudimentäre UI zu einem komplexen Interface mit einer ausführlichen Dokumentation und zahlreichen Landingpages erweitern. Um die Integration in bestehende Kundenprojekte zu erleichtern, haben wir Anwendungsfälle bei bekannten Hostern Schritt für Schritt dokumentiert und Plugins für bekannte Software wie WordPress und Shopware bereitgestellt. An der Entwicklung des wao.io Cache Control Plugins für Shopware war ich maßgeblich beteiligt.
Die Plattform wurde vom Frontend-Team bei Sevenval (heute Avenga) in über 20 Kundenprojekten eingesetzt und steht inzwischen nicht mehr öffentlich für Neukunden zu Verfügung.
React-Plattform Screenshots
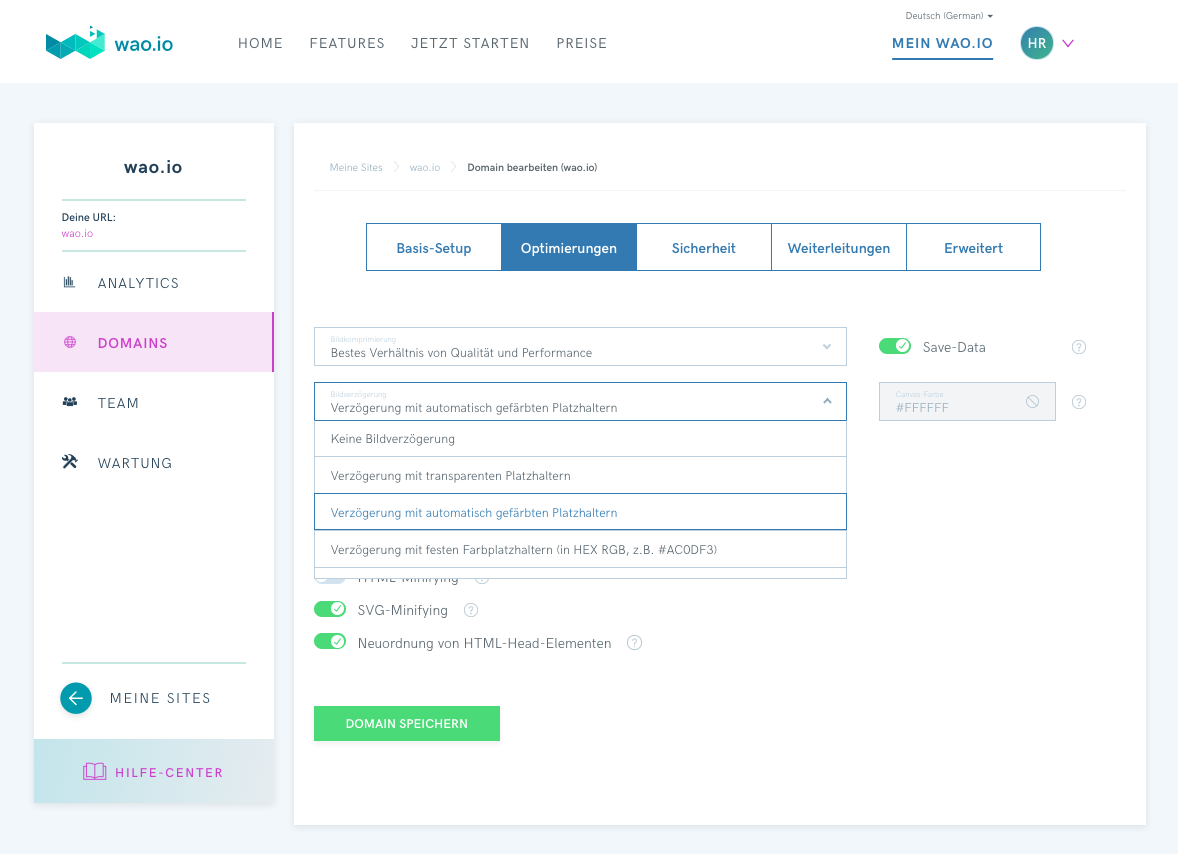
UI Benutzereinstellungen zu Web-Optimierungen

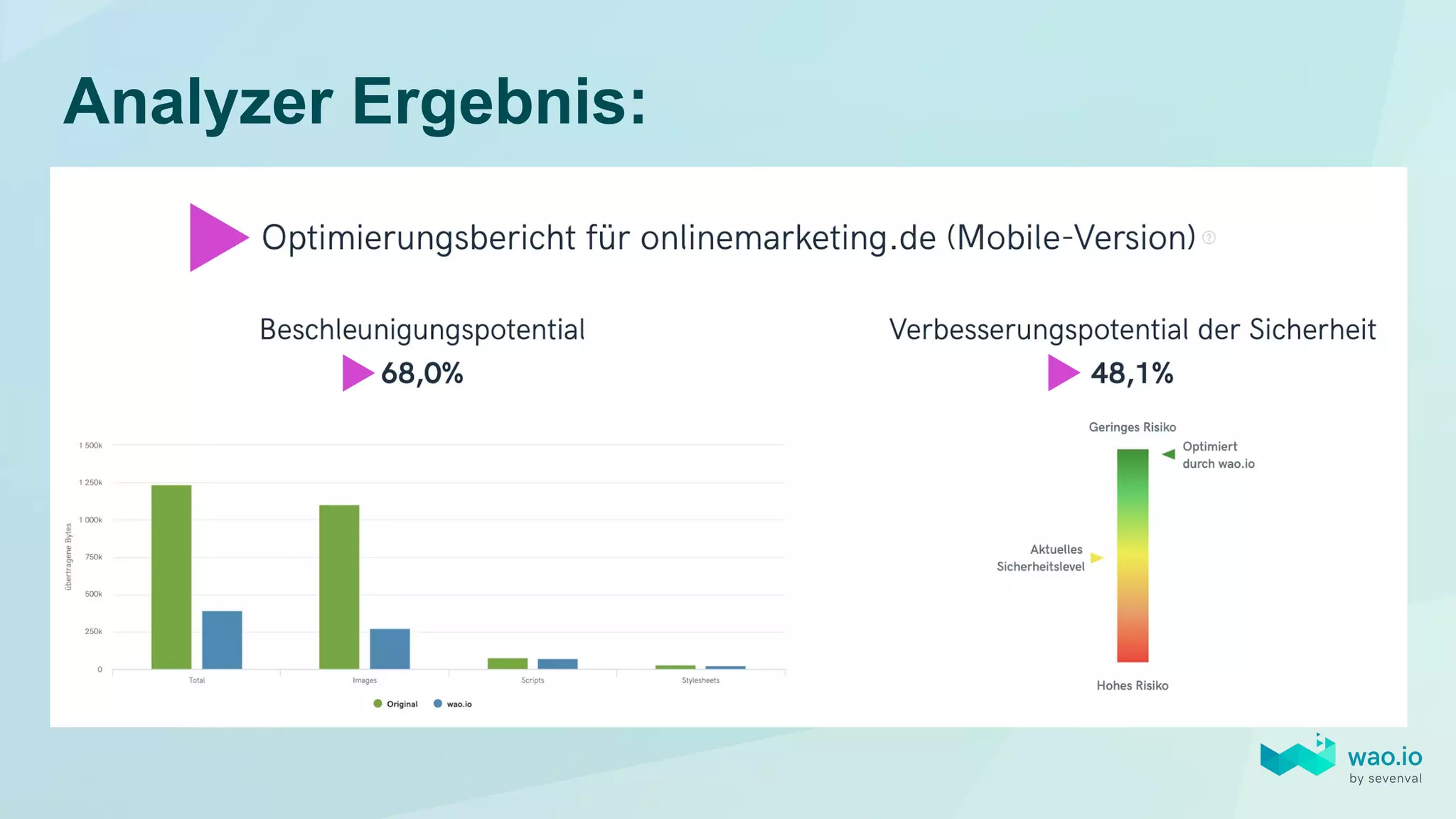
React-Datenvisualisierung: Analyzer Ergebnis

Customer Testimonial Use Case